Access Tokens
Access tokens have a limited lifespan. They expire after 60 minutes of no activity or between 24 and 48 hours of when they are issued. If an API is made with an expired token, a 401 Unauthorized status is returned. imDocShare automatically processes expired tokens and attempts to retrieve a new token when required. For this, we use refresh tokens which last much longer.
With the new OAuth implementation, the refresh token with full access will expire in 40 days rather than 1 year. A refresh token with the least access will expire after 90 days. Once the refresh token has been depleted, users will be expected to enter their login credentials again in order to obtain a new refresh token.
This is different from a login lifetime when using IManage itself. IManage for security reasons will log out users automatically after 90 minutes of inactivity. As a IManage user, you can enable an automated login option if your organization has Microsoft Active Directory Services.
imDocShare Document Viewer
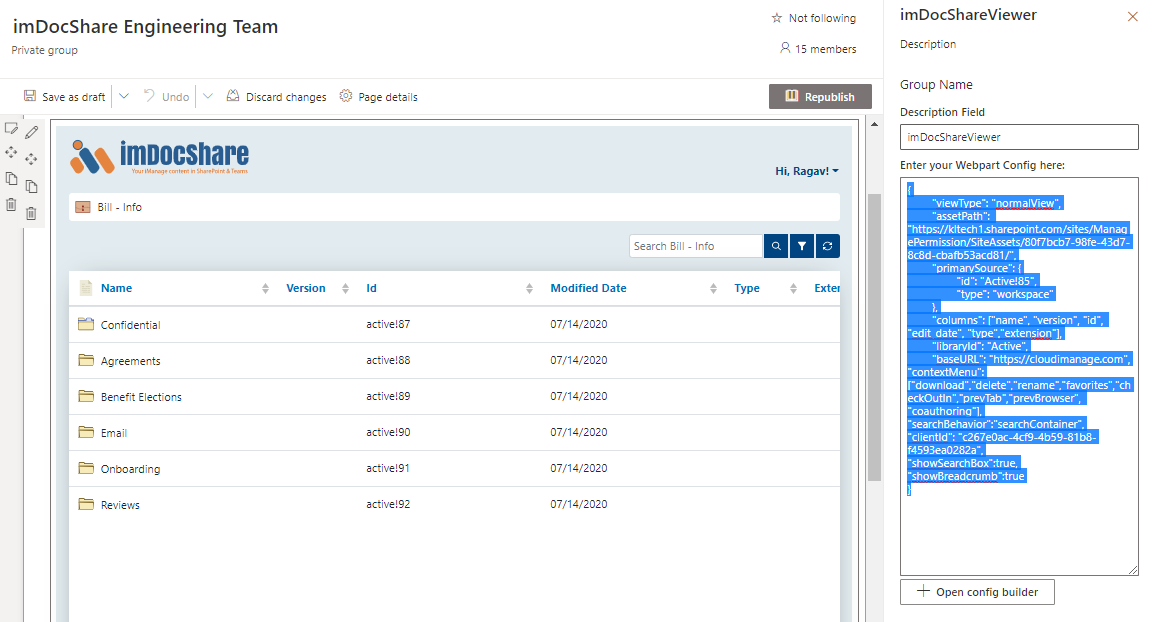
The document viewer WebPart is the core of our application. It comes out of the box with 5 varied and configurable viewtypes.
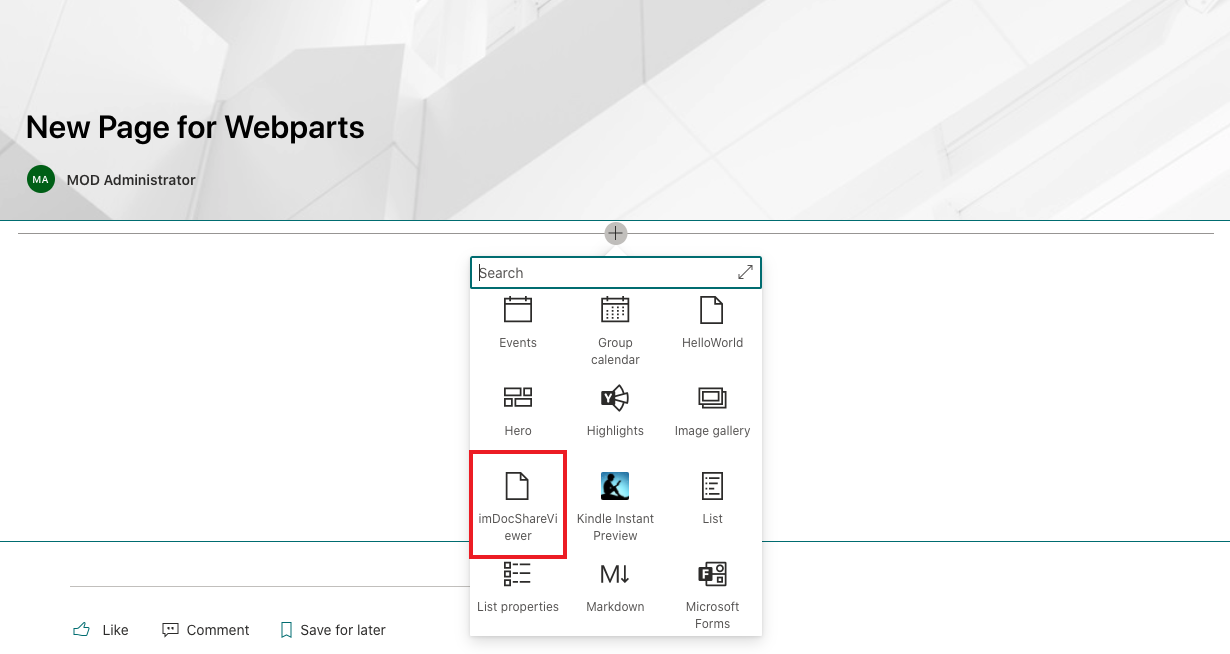
Installation instructions
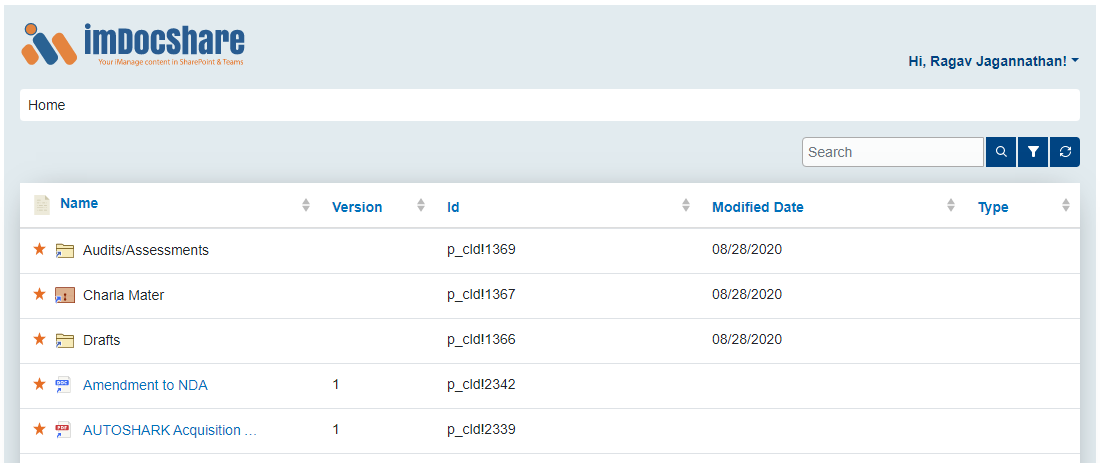
Viewtype: Normal View
{
“viewType”: “normalView”,
“primarySource”: { “id”: “ACTIVE!78”, “type”: “folder” },
“baseURL”: “https://cloudimanage.com”,
“columns”: [“name”, “version”, “id”, “edit_date”, “type”],
“contextMenu”: [“download”, “delete”, “rename”, “favorites”, “checkOutIn”, “prevTab”, “prevBrowser”, “coauthoring”],
“docsPerPage”: “50”,
“libraryId”: “Active”,
“showBreadcrumb”: true,
“showLogo”: true,
“showSearchBox”: true,
“showLogout”: true,
“searchBehavior”: “searchContainer”,
“assetPath”: “https://m365x634254.sharepoint.com/sites/AppCatalog/ClientSideAssets/23dea53d-fbee-49c3-8b16-c6b586b0422f/”
}
For explanations of each property, what they do and what values should be used to change them, please see our Config Builder Properties Appendix at the end of the document.
Viewtype: Recent Doc
The Recent Doc viewtype is a different configuration of the Document Viewer Webpart that shows a collection of recent documents or workspaces that are derived from the individual user account of the iManage user. The only difference between a regular document viewer and RecentDocs lies in the configuration. RecentDoc has the simplest configuration as it does not require any sources or additional configuration. It simply shows the last 40 most recent documents based on the user’s account. This list will only be updated after edited documents have been checked in, or after they have been initially uploaded.
An example and explanation of theRecent Doc JSON Object is as follows:
{
“viewType”: “normalView”,
“primarySource”: “recent”,
“baseURL”: “https://cloudimanage.com”,
“columns”: [“name”, “version”, “id”, “edit_date”, “type”],
“contextMenu”: [“download”, “delete”, “rename”, “favorites”, “checkOutIn”, “prevTab”, “prevBrowser”, “coauthoring”],
“docsPerPage”: “50”,
“libraryId”: “Active”,
“showLogo”: true,
“showSearchBox”: true,
“showLogout”: true,
“searchBehavior”: “searchContainer”,
“assetPath”: “https://m365x634254.sharepoint.com/sites/AppCatalog/ClientSideAssets/23dea53d-fbee-49c3-8b16-c6b586b0422f/”
}
For explanations of each property, what they do and what values should be used to change them, please see our Config Builder Properties Appendix at the end of the document.
Viewtype: Favorites
The Favorites viewtype is a different configuration of the Document Viewer Webpart that shows a collection of user-defined favorites that are derived from the account of the iManage user. The only difference between a regular document viewer and the Favorites view lies in the configuration and the configs for favorites is identical to Recent Docs except for the primary Source.
An example and explanation of the Favorites JSON Object is as follows:
{
“viewType”: “normalView”,
“primarySource”: “favorites”,
“baseURL”: “https://cloudimanage.com”,
“columns”: [“name”, “version”, “id”, “edit_date”, “type”],
“contextMenu”: [“download”, “delete”, “rename”, “favorites”, “checkOutIn”, “prevTab”, “prevBrowser”, “coauthoring”],
“libraryId”: “Active”,
“docsPerPage”: “50”,
“showLogo”: true,
“showSearchBox”: true,
“showLogout”: true,
“searchBehavior”: “searchContainer”,
“assetPath”: “https://m365x634254.sharepoint.com/sites/AppCatalog/ClientSideAssets/23dea53d-fbee-49c3-8b16-c6b586b0422f/”
}
For explanations of each property, what they do and what values should be used to change them, please see our Config Builder Properties Appendix at the end of the document.
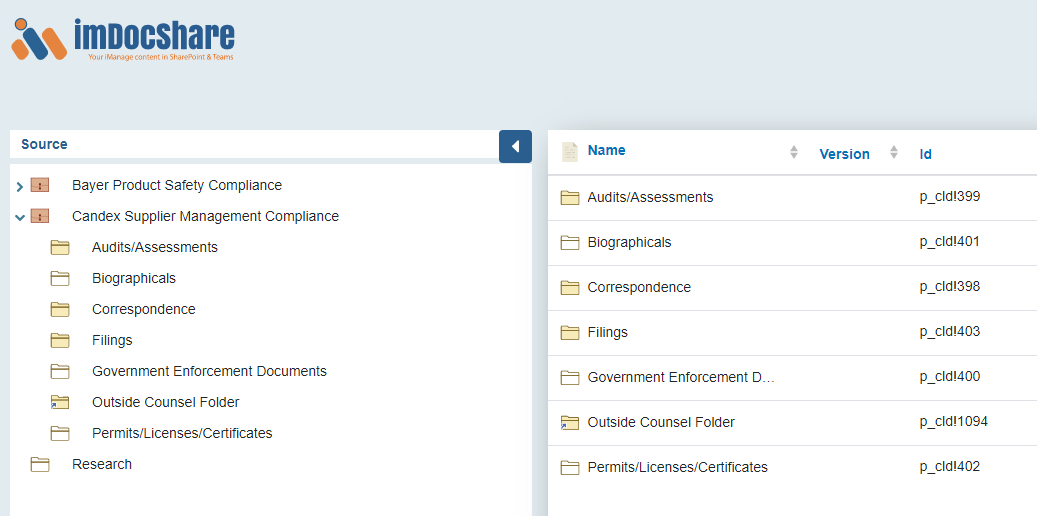
Viewtype: TreeView
The Tree View WebPart shows a collection of container objects (folders, workspaces, specialized folders) on the left pane, with a corresponding document-viewer pane on the right. Subcontainer objects such as filters, saved searches, CollabSpaces etc. will unravel and be reveal in a tree-like structure on the left pane as the user clicks deeper into the directory.
Installation instructions:
Much like the set-up process for Document Viewer and Recent Doc WebParts, you will add the imDocShare TreeView WebPart from the imDocShare WebParts group under the Categories gallery and configure its settings by entering an App Configuration JSON Object inside the Config Settings field, and then clicking Apply. An example and explanation of this TreeView JSON Object is as follows:
{
“viewType”: “treeView”,
“primarySource”:[{“id”:”ACTIVE!148″,”type”:”folder”},{“id”:”ACTIVE!150″,”type”:”folder”},{“id”:”Active!143″,”type”:”folder”},{“id”:”Active!187″,”type”:”folder”}],
“baseURL”: “https://cloudimanage.com”,
“columns”: [“name”, “version”, “id”, “edit_date”, “type”],
“contextMenu”: [“download”, “delete”, “rename”, “favorites”, “checkOutIn”, “prevTab”, “prevBrowser”, “coauthoring”],
“docsPerPage”: “50”,
“libraryId”: “Active”,
“showLogo”: true,
“showSearchBox”: true,
“showLogout”: true,
“searchBehavior”: “searchContainer”,
“assetPath”: “https://m365x634254.sharepoint.com/sites/AppCatalog/ClientSideAssets/23dea53d-fbee-49c3-8b16-c6b586b0422f/”
}
For explanations of each property, what they do and what values should be used to change them, please see our Config Builder Properties Appendix at the end of the document.
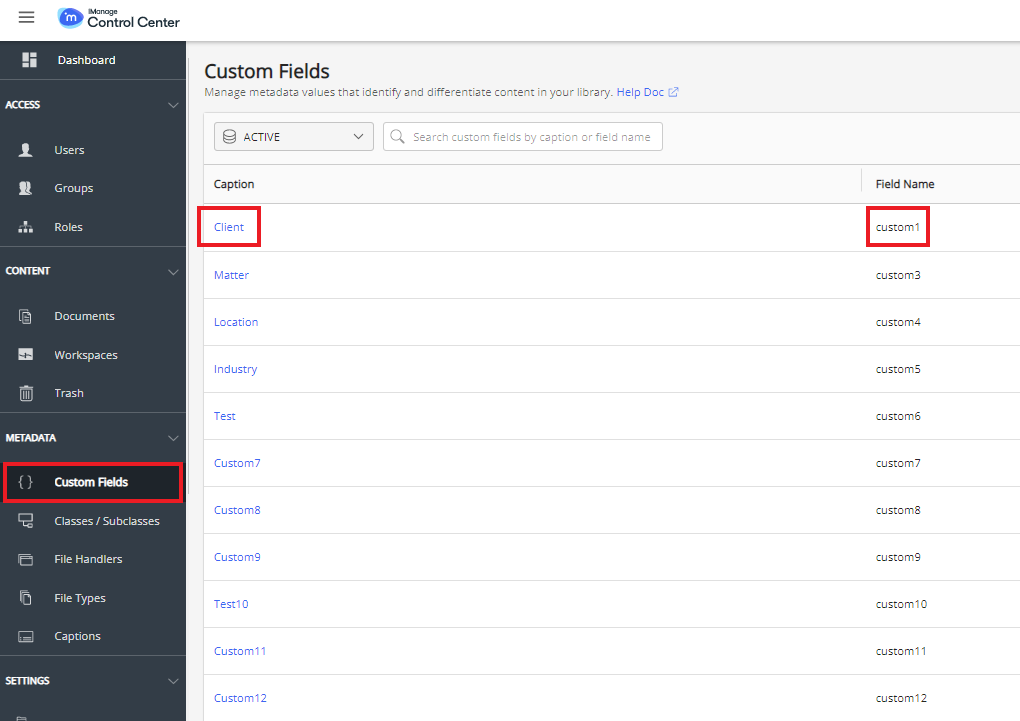
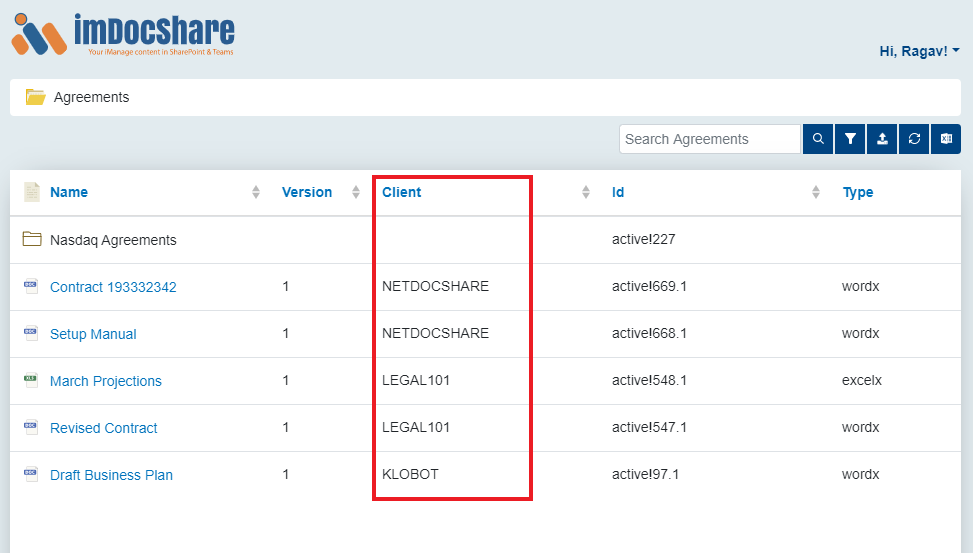
Custom Columns
ImDocShare also supports the insertion of custom column properties. In order to use custom properties, please visit your IManage tenant control center page, navigate to Custom Fields on the left hand side, where you will see the current list of created Custom Fields and their labels ‘captions’.
Note: If you are creating a brand-new custom field, it may take some time for the data to populate properly. Please wait a few minutes after creating the custom field for the data to be correctly associated in the iManage API.
In the figure below, you can see the custom column “Client” has been implemented.
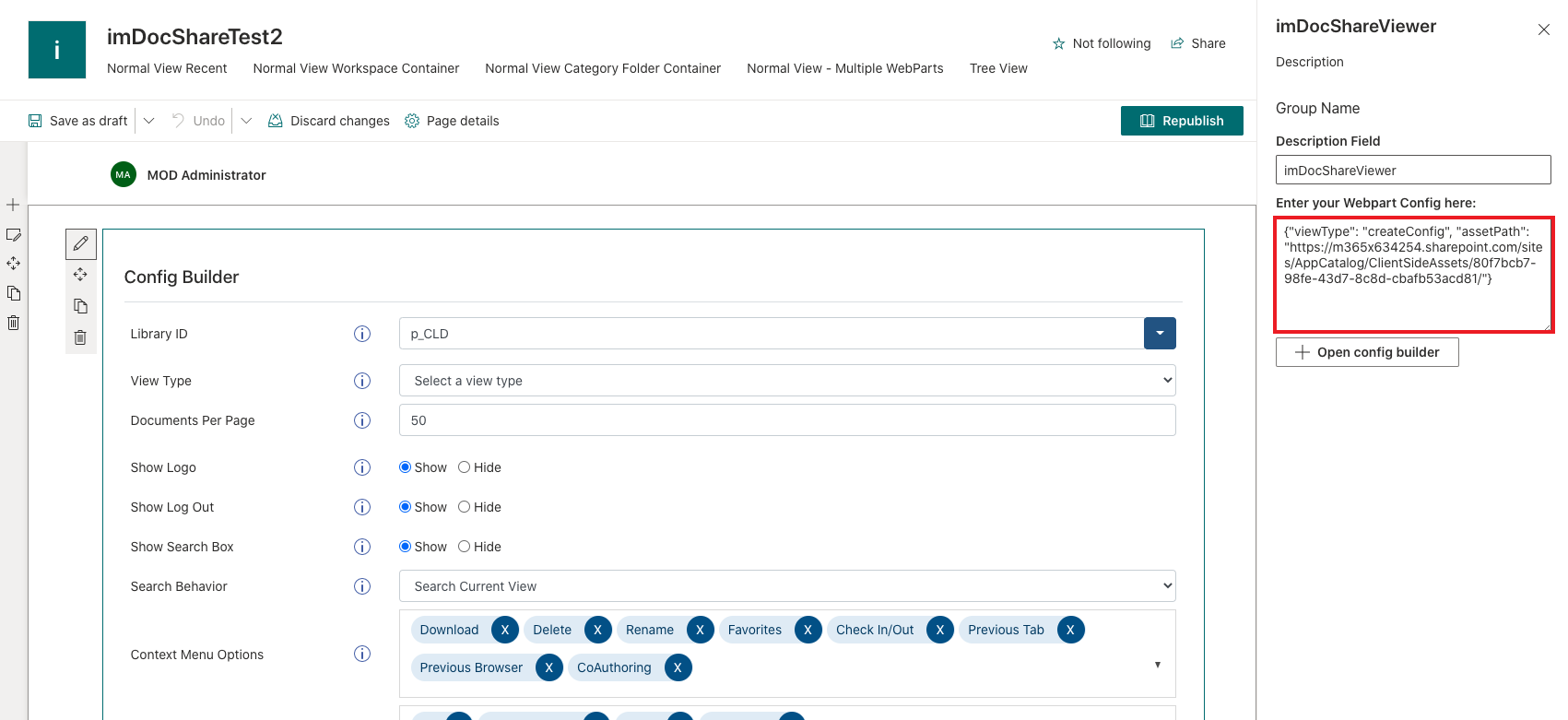
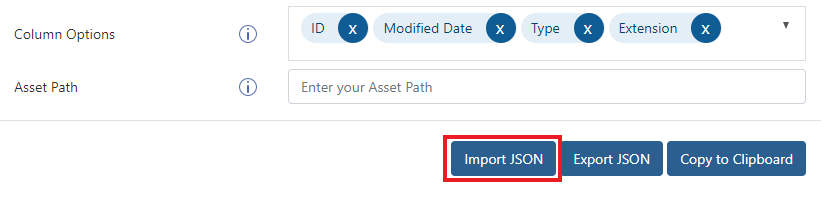
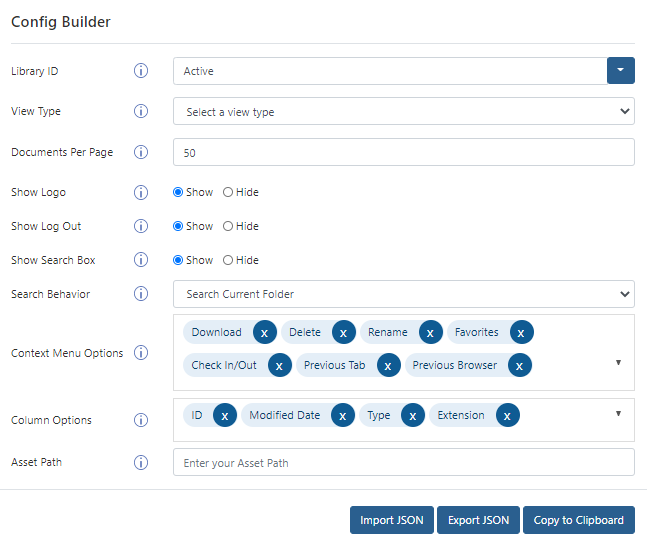
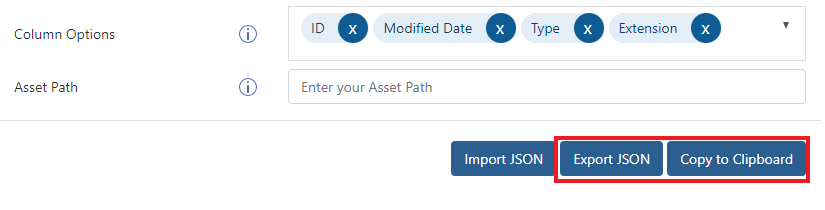
How to use Config JSON Builder
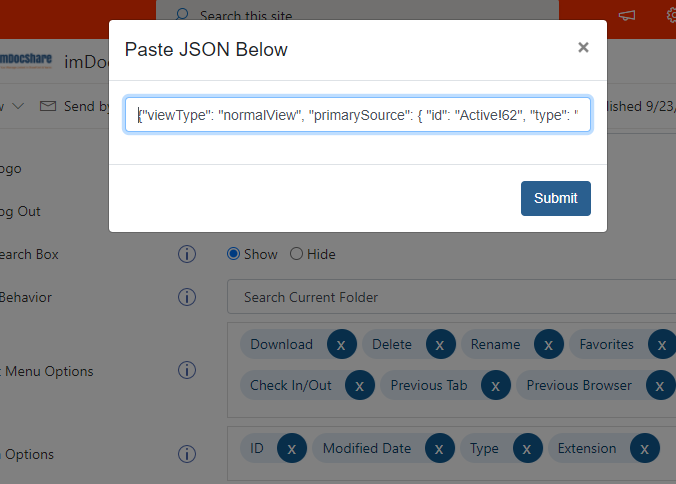
If the JSON builder has not been created yet, the following steps will create one.
{ “viewType”: “createConfig”,
“assetPath”: “your asset path here” } to the imDocShare webpart.
Note: Make sure the assetPath example includes the correct path (replace yourSharepointTenant):
https://{yourSharepointTenant}/SiteAssets/imDocShare/CDN/assets/images/folderIcons/
The possible options include:
Normal View, Recent Documents, Favorite Documents, Tree View
The number of documents loaded during the page-based scrolling. The minimum is 1, and the maximum is 50. This does NOT affect the amount of results initially loaded. This is determined by the type of container and its contents.
An option to show or hide the large logo in the upper left-hand side of the screen.
An option to show or hide the option to Logout from the signed-in iManage account.
An option to be able to search through documents.
Search Container searches the currently viewed container, and all the sub-containers and files within that container for their metadata (Name, ID, Custom Field). Search All searches the entire container listed in the web-part regardless of the current view position, and all the sub-containers and files within that container for their metadata (Name, ID, Custom Field) and a search within the content of those files.
Choose to display the container path of the currently displayed container in the view
Choose to display the name of a container’s parent container in the tree-nav panel
The name of the container, obtained in iManage.com* or from our dropdown list on the Webpart.
Type of container. This can be a folder or a workspace
The desired columns displayed on the web part.
What options are available in the dropdown context menu for each file.
The URL where the assets and license key are stored for your application
*Note: For Tree-View webpart creation, please don’t forget to press the “ + ” button next to fields such as Source Name or else the form will not register the input.
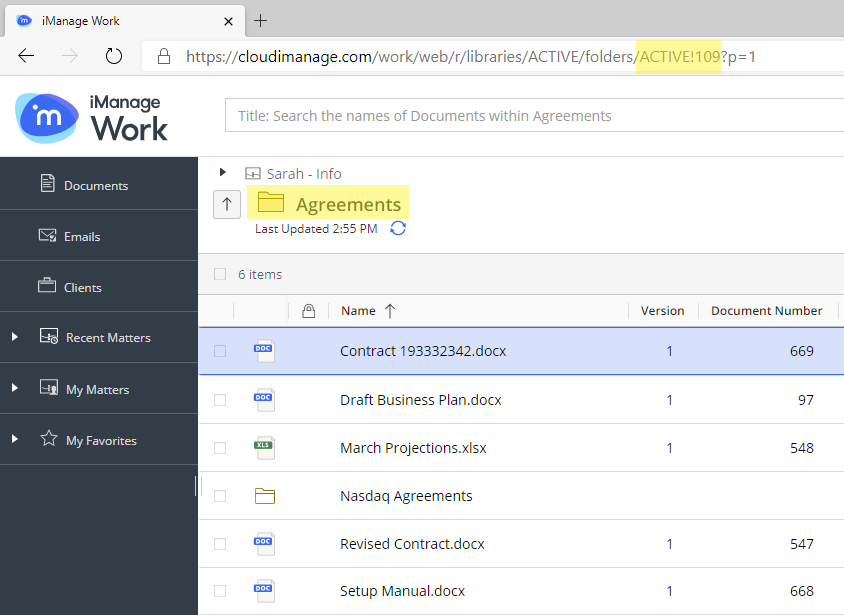
The ID of workspaces and / or Folders can be found by inspecting the following